Contents

Puppeteer vs Selenium: The Ultimate Testing Showdown!

Why not jssmith42.
By the end of this blog, you’ll have a clear and in-depth understanding of Puppeteer and Selenium—what they are, how they work, and which one suits your needs best.
So hold your seat and let’s start from the ground!
What is Puppeteer?

Google developed Puppeteer in late 2017.
Puppeteer is an open-source, free Node.js library with a high-level API for controlling headless Chrome or Chromium browsers.
In short, Puppeteer is a tool that allows you to control a web browser using code. You can also put it this way, Puppeteer is a robot that can open a browser, click on buttons, fill in forms, or capture screenshots for you.
What is Puppeteer Used For?
Mostly, Puppeteer is used for automating tasks in the browser.
But developers use it to:
- Test the websites.
- Take screenshots of webpages or generate PDFs.
- Scrape data from websites.
- Automate form submissions.
- Monitor website performance.
Key Features of Puppeteer
- Puppeteer can run without a graphical interface. (Hence it is faster for tasks like web scraping and testing.)
- It can extract data from websites. (Even the ones that use JavaScript to load data.)
- Puppeteer performs automated testing by mimicking user activity such as button clicks and form submissions.
- You can capture screenshots or create PDFs of web pages for reporting or archiving.
- Puppeteer deals with JavaScript-intensive pages and waits for elements to load before performing any action.
- Puppeteer helps you to track web page performance, including load times and resource usage.
- It supports Windows, macOS, and Linux.
- Puppeteer is able to intercept and modify network requests to test or simulate various conditions.
Pros of Puppeteer
- Super Easy to Install: Works with npm (Node Package Manager) – just type npm install puppeteer and you’re done.
- Blazing Fast: Headless mode is faster than traditional browsers.
- Works with Modern Websites: Smoothly handles JavaScript, AJAX, and SPAs.
- Lots of Documentation: Tutorials, examples, and troubleshooting guides are all on Google.
- Versatile: Suitable for web scraping to full automated testing.
- Free & Open-Source: No cost, backed by Google’s Chrome team.
Cons of Puppeteer
- Limited Browser Support: Only works with Chrome/Chromium. (Doesn’t work with Firefox, Safari, etc.)
- You Need to Code: Only works with JavaScript/TypeScript. (No Python or Ruby.)
- Not for Cross-Browser Stuff: If you need to test all browsers, use something else.
- Resource Hog: Can slow down your machine if you do complex tasks.
- Detection Risk: Some websites can detect and block headless browsers.
- No Recorder: You have to write all the code yourself (no drag-and-drop tool).
Puppeteer Alternatives
- Selenium
- Cypress
- Katalon
- Playwright
- WebdriverIO
- ZenRows
- Scrapy Splash
- Urlbox
- Testim
- Rainforest QA
- Jest
- Keploy
What is Selenium?

Selenium is an open-source automation framework that has been around since 2004.
You can control any browsers like Chrome, Safari, Firefox, and Edge with a bit of coding.
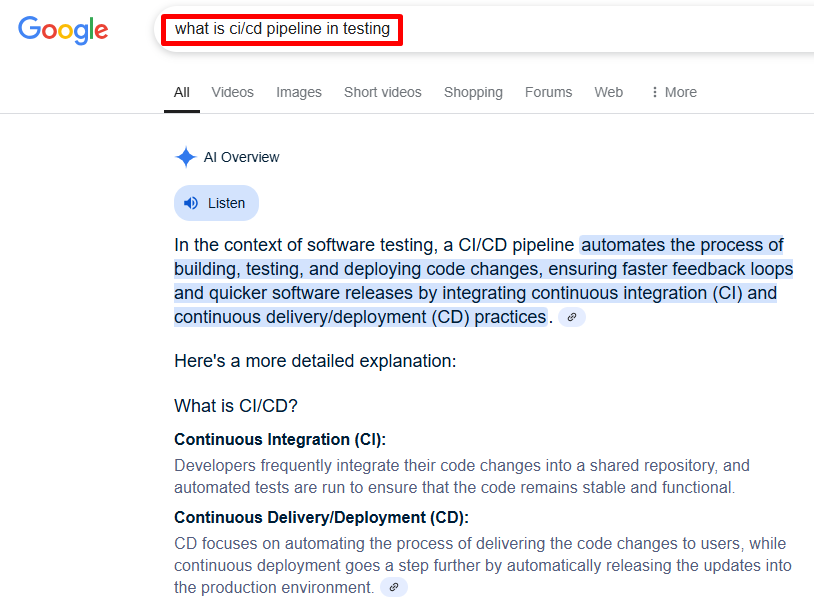
Selenium is widely used for automated testing in Continuous Integration/Continuous Deployment (CI/CD) pipelines.

Same as Puppeteer, this can also make a browser do tasks automatically, such as clicking buttons, filling out forms, or testing websites, without any manual effort.
What is Selenium Used For?
Selenium is utilized for web browser automation.
Developers and testers use it to:
- Test websites and web applications.
- Automate tedious tasks such as form submissions.
- Scrape web data.
- Conduct cross-browser testing to guarantee compatibility.
- Automate tasks such as logging into websites or downloading files.
Key Features of Selenium
- Selenium is capable of supporting various browsers such as Chrome, Firefox, Edge, Safari and others.
- It supports several languages through which you can script Python, Java, JavaScript, Ruby and others.
- You can address the browser directly using Selenium’s WebDriver.
- Selenium can be combined with well-used testing frameworks such as JUnit, TestNG, PyTest and NUnit.
- Selenium has remote testing support via Selenium Grid that enables you to run tests on different machines and browsers simultaneously.

- Selenium automates browsers to mimic actual user actions such as clicking, typing, and page navigation.
- Selenium can locate and interact with elements on a page such as buttons, links, text boxes and dropdowns.
- Selenium can run JavaScript in the browser environment to interact with dynamic content.
- You can take screenshots while testing to check visual behaviour.
Pros of Selenium
- Browser Diversity: Works with almost all browsers.
- Language Flexibility: Choose your preferred programming language.
- Community Support: Selenium has a large and active community, providing plenty of tutorials, resources, and troubleshooting help.
- Scalability: Suitable for small projects and large enterprise applications.
- Integrates with Other Tools: Works well with Jenkins, Maven and Docker to make testing easier.
- Open-Source & Free: Free to use.
Cons of Selenium
- Complex Setup: Installing Selenium with the right WebDriver and browser drivers can be a pain for new users.
- Slower than Headless: Selenium runs full browsers so it’s slower than headless tools like Puppeteer.
- Flaky Tests: Selenium tests can be flaky especially with asynchronous or dynamic content on a website.
- No Built-In Reporting: You need extra tools for detailed test reports.
- Limited Compatibility for New Web Technologies: Selenium might have issues with very dynamic or JavaScript-heavy sites, you need to configure extra or workarounds.
- Steep Learning Curve: You need to know a bit about programming and testing concepts.
- Memory Consumption: Running selenium tests in fully loaded browsers can be heavy, especially with big tests.
Selenium Alternatives
- Puppeteer
- Cypress
- Cucumber
- WebdriverIO
- Playwright
- NightwatchJS
- Katalon Studio
- Screenster
- Testim
- Subject7
- Robot Framework
Now you know “what is Puppeteer” and “what is Selenium”.
So let’s come to the main part;
Puppeteer vs Selenium
We compare Selenium and Puppeteer based on performance, scalability, speed, support, and all.
1. Language Support
| Language | Puppeteer | Selenium |
|---|---|---|
| JavaScript | ✅ | ✅ |
| TypeScript | ✅ | ✅ |
| Python | ❌ | ✅ |
| Java | ❌ | ✅ |
| Ruby | ❌ | ✅ |
| C# | ❌ | ✅ |
Winner: Selenium 👑
2. Browser Support
| Browser | Puppeteer | Selenium |
|---|---|---|
| Chrome | ✅ | ✅ |
| Firefox | ❌ | ✅ |
| Safari | ❌ | ✅ |
| Edge | ❌ | ✅ |
| Opera | ❌ | ✅ |
Winner: Selenium 👑
3. Speed
| Puppeteer | Selenium |
|---|---|
| Faster (because it runs in headless mode) | Slower (because it runs full browser instances) |
Winner: Puppeteer 👑 (If speed is important)
4. Ease of Use
| Puppeteer | Selenium |
|---|---|
| Simple to set up. | Requires more setup. |
Winner: Puppeteer 👑 (if you want something quick and easy)
5. Scalability
| Puppeteer | Selenium | |
|---|---|---|
| Supports Large-Scale Tasks | ❌ | ✅ |
Winner: Selenium 👑
6. Community and Support
| Puppeteer | Selenium |
|---|---|
| Growing, backed by Google | Massive, with decades of support |
Winner: Selenium 👑 (if you need long-term support and resources)
7. Mobile Testing

| Puppeteer | Selenium |
|---|---|
| Only emulates mobile in Chrome | Can test mobile apps with Appium |
Winner: Selenium 👑 (if mobile testing is important)
8. Debugging
| Puppeteer | Selenium |
|---|---|
| Easy debugging in Chrome | Needs extra tools or plugins for debugging |
Winner: Puppeteer 👑
Choose Puppeteer if:
- You need speed and simplicity.
- Your team prefers JavaScript/TypeScript.
- You want to scrape dynamic websites.
- You’re working only with Chrome/Chromium.
- You need to do quick tasks like taking screenshots, generating PDFs, or scraping data.
Companies that Use Puppeteer
- Airbnb
- Uber
- JPMorgan Chase Bank
- Oracle
- And many more…
Choose Selenium if:
- You need cross-browser support.
- Your project is based on Python, Java, C#, etc.
- You’re working on a large project that requires parallel testing.
- You need robust testing features.
- You need to do mobile testing.
Companies that Use Selenium
- Netflix
- Microsoft
- Amazon
- And many more…
Final Thoughts on Selenium vs Puppeteer
So let’s end the debate between Selenium vs Puppeteer.
Choose Puppeteer if you want something fast and easy.
Choose the Selenium framework if you need flexibility and support for multiple browsers and languages.
Both tools are powerful—pick the one that suits your project!
Start scraping instantly
Sign up now, and get free 500 credits everymonth.
No credit card required!
Related Blog

The Ultimate Legal Guide to Scraping Amazon Without Getting Sued or Banned
Is website scraping legal? Does Amazon allow web scraping? Get all your questions answered as you learn key laws, Amazon’s policies, and how to scrape Amazon data correctly.

How to Scrape Apartments.com: A No-Code Guide
Learn how to use an apartments.com scraper to extract rental data, track market trends, and gain real estate insights.

4 Best Social Media Scrapers for 2025
Explore the best social media crawlers for Instagram, Facebook, YouTube & Twitter. Extract data easily with ScrapeLead’s powerful tools.